Rebranding Password Pusher
Settings for Re-branding Password Pusher.
Overview
Password Pusher can be customized and rebranded to match your organization’s identity. The available customization options depend on which version you’re using:
- Open Source: Themes, logos, titles, taglines, favicons, and custom CSS
- Premium: All open source features plus branded push delivery pages
- Pro: All Premium features plus custom domains
Note: This documentation covers all versions. The OSS Self-Hosted section applies to OSS self-hosted instances. The Premium and Pro sections describe features available to subscribers of the hosted service at pwpush.com.
OSS Self-Hosted
The OSS self-hosted version of Password Pusher can be fully rebranded according to your company needs. Rebranding consists of the following optional steps:
- Selecting a built-in theme (or creating your own)
- Setting custom branding (title, tagline, disclaimer, logos)
- Customizing favicons
- Adding custom CSS (for advanced styling)
The documentation below outlines how to proceed with each option.
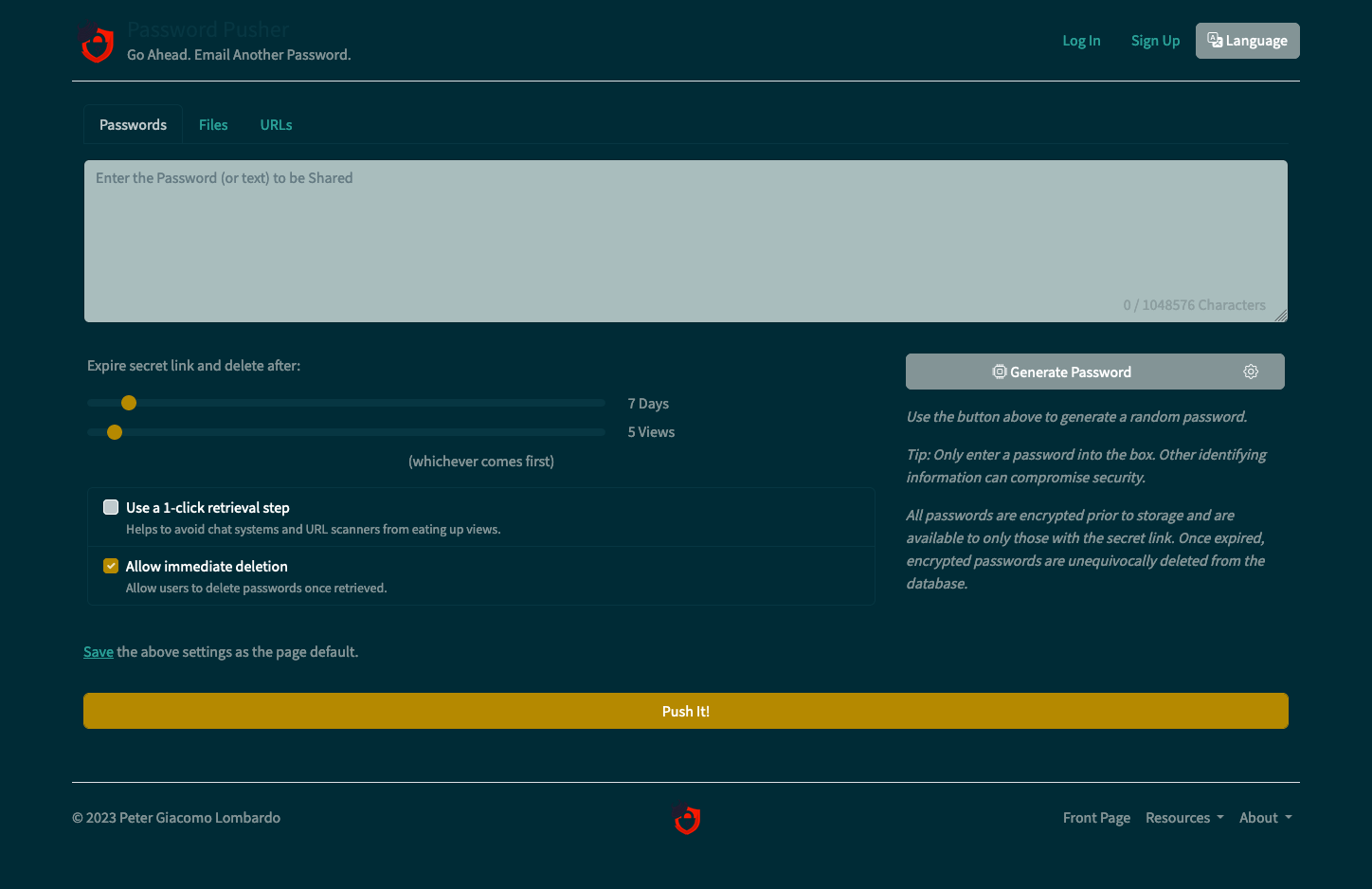
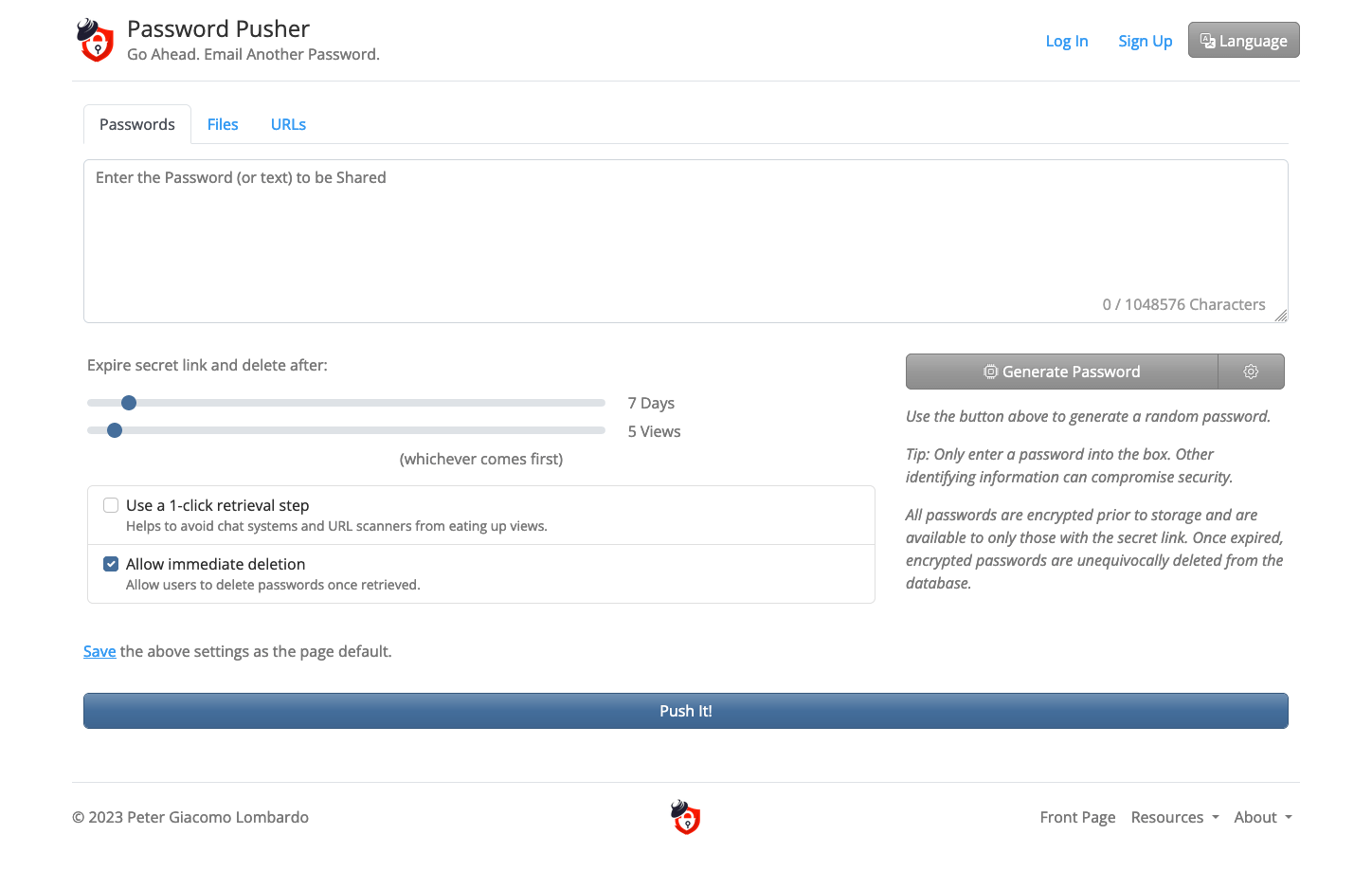
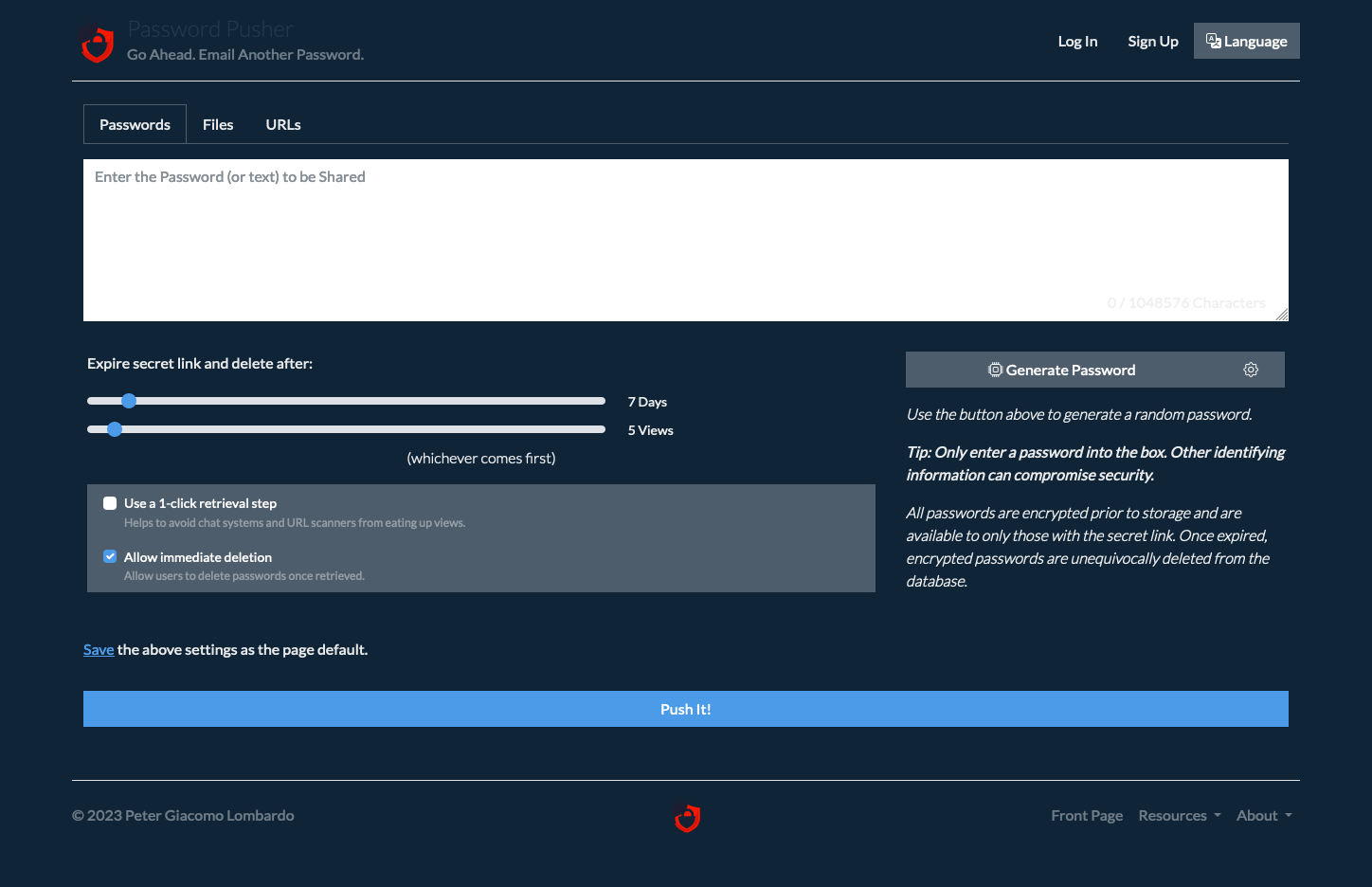
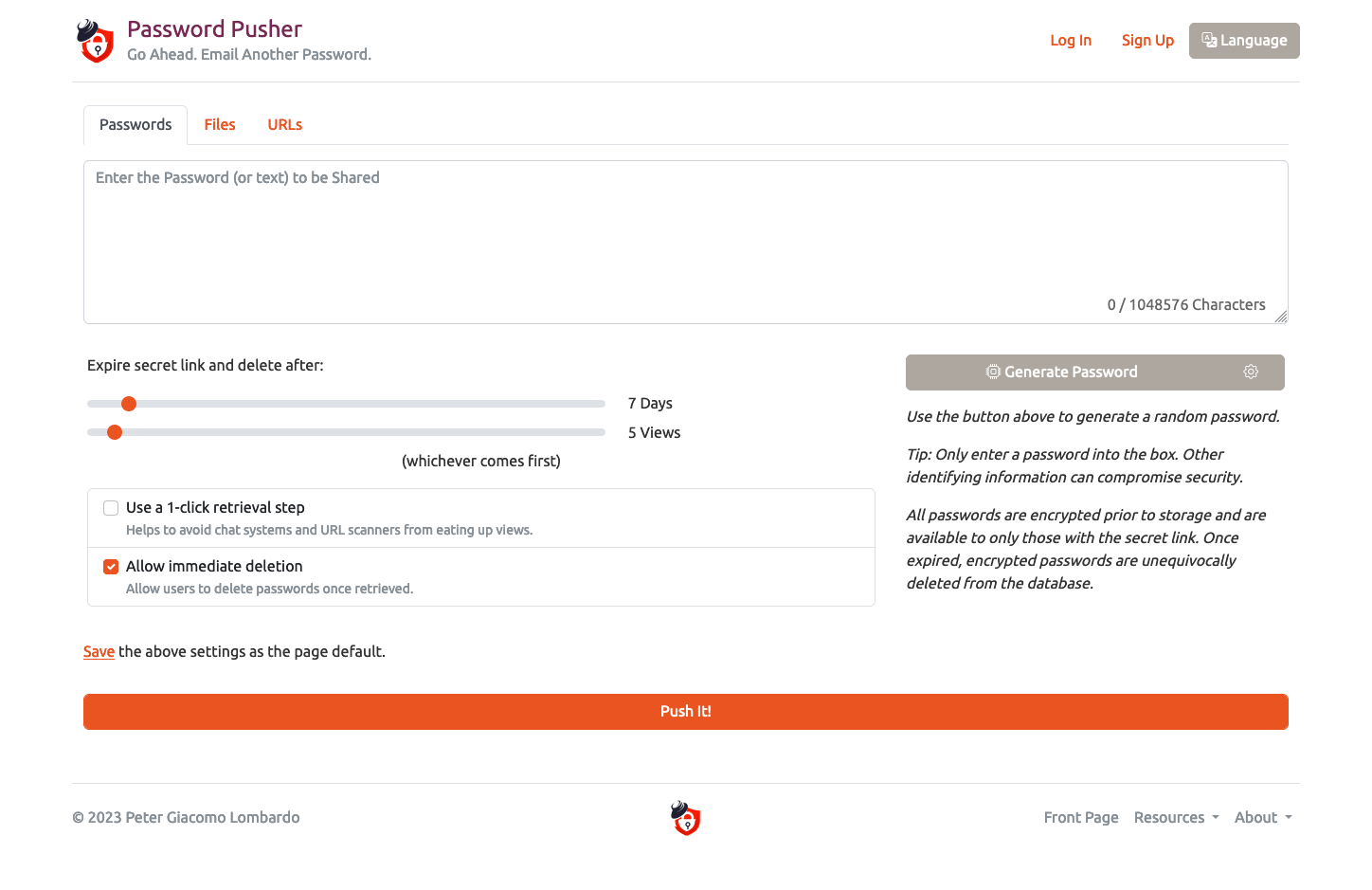
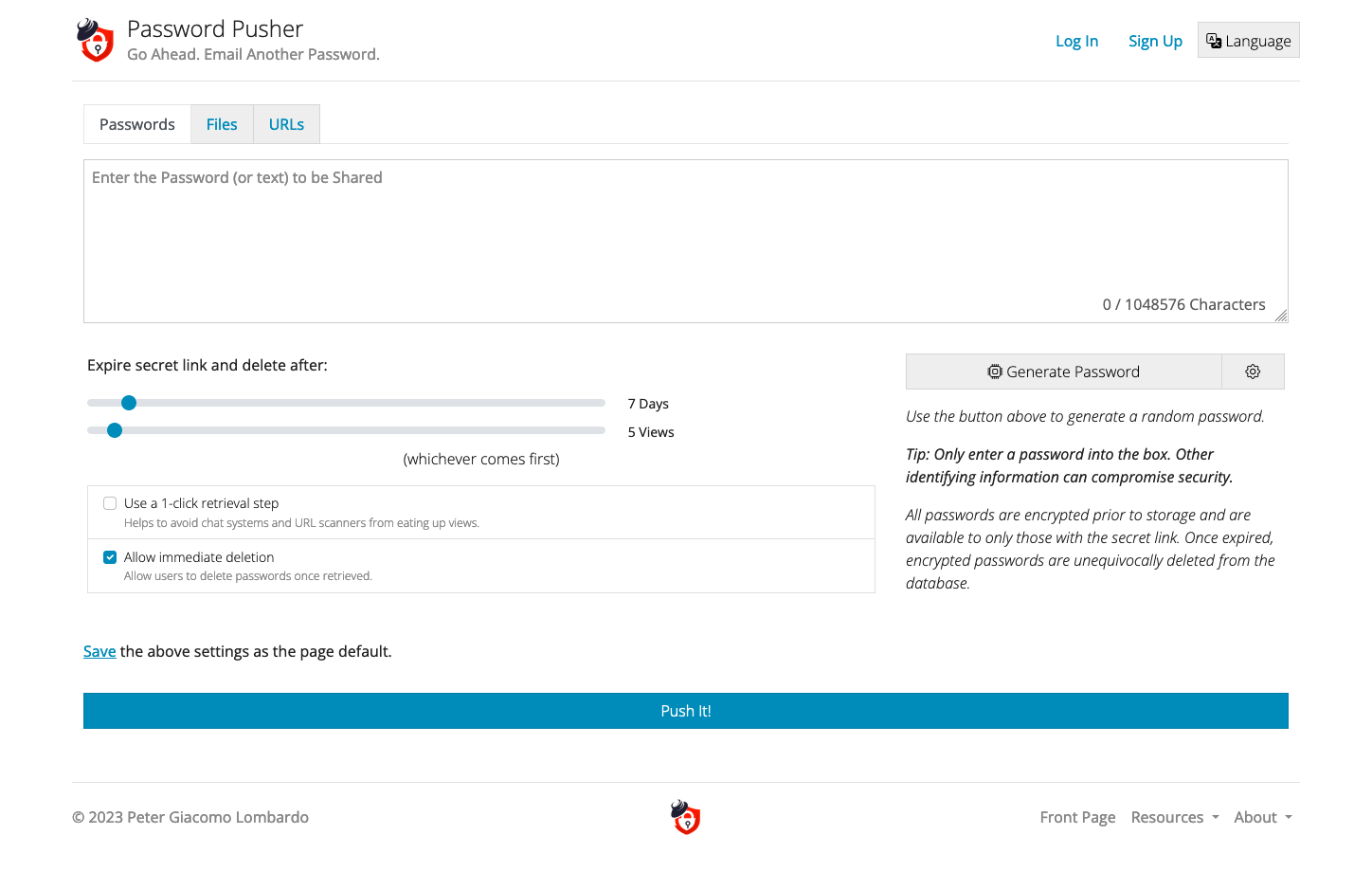
Themes
Password Pusher supports 26 built-in themes out of the box. These themes are bundled in Password Pusher and come from the Bootswatch project, licensed under the MIT License.
Themes provide a complete visual makeover of the application, including colors, fonts, and styling. Most themes work well, though there may be rare edge cases where fonts aren’t clear or something doesn’t display correctly. If this happens, you can add custom CSS to fix any issues (see Custom CSS section).
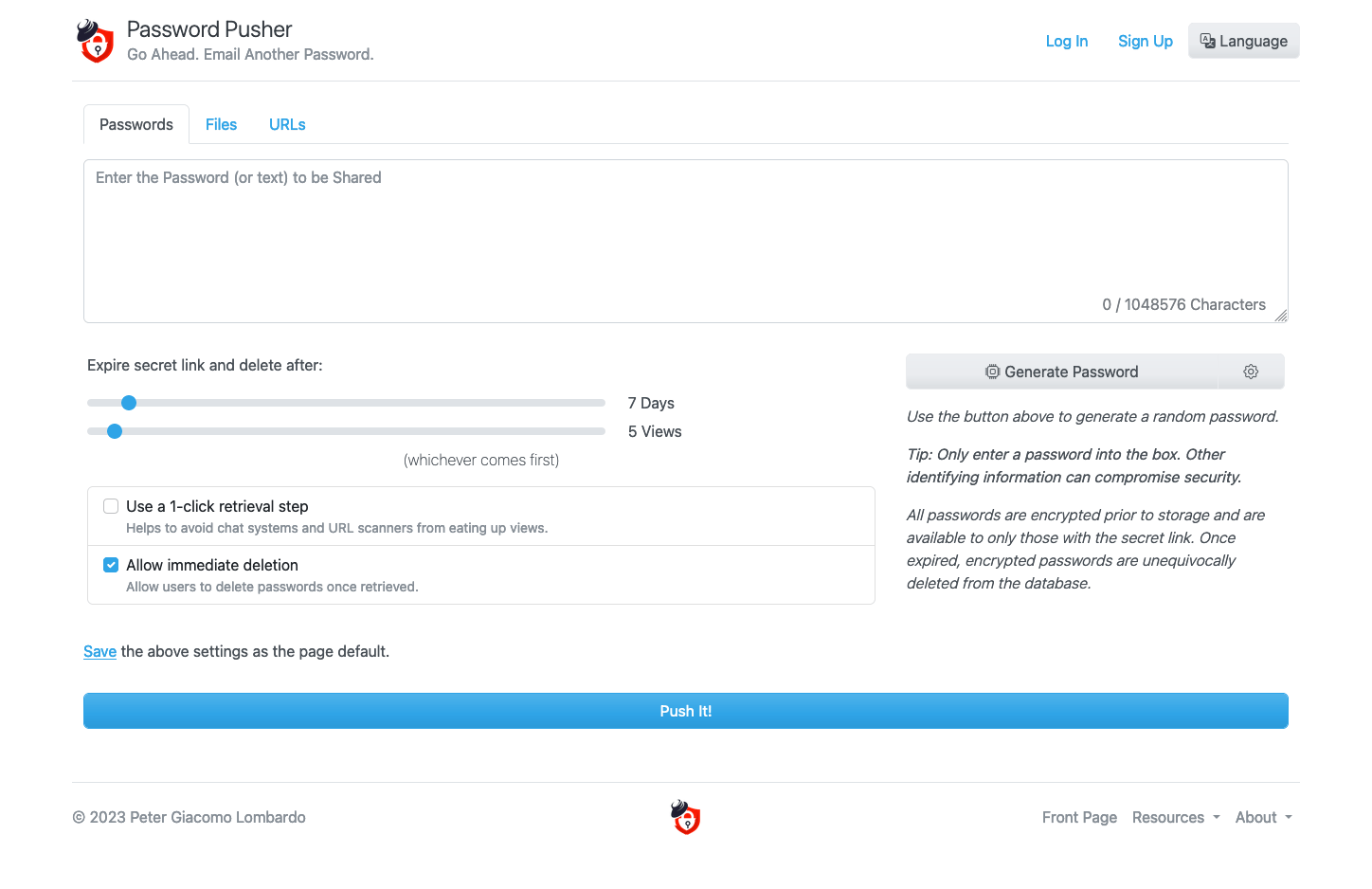
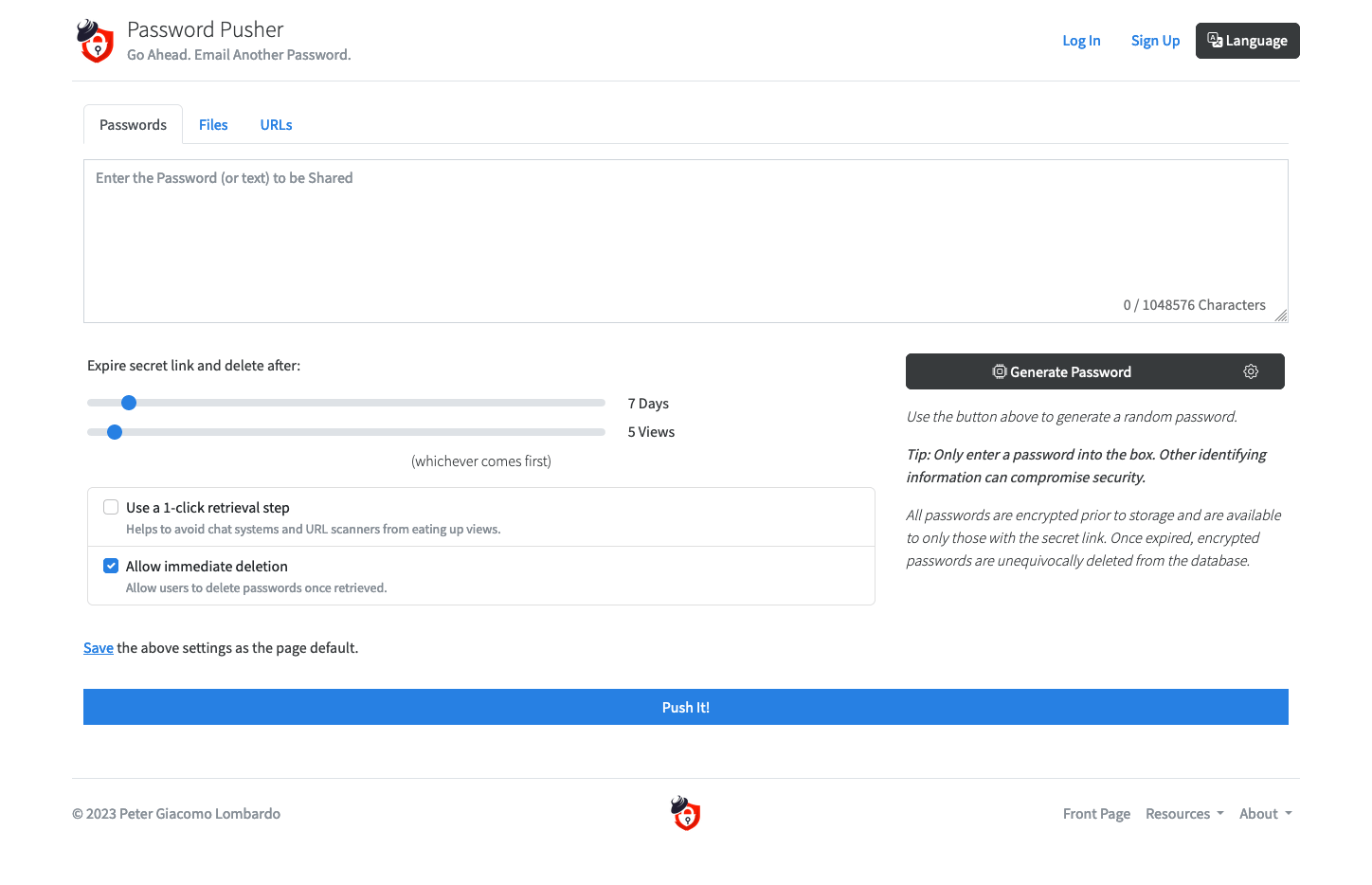
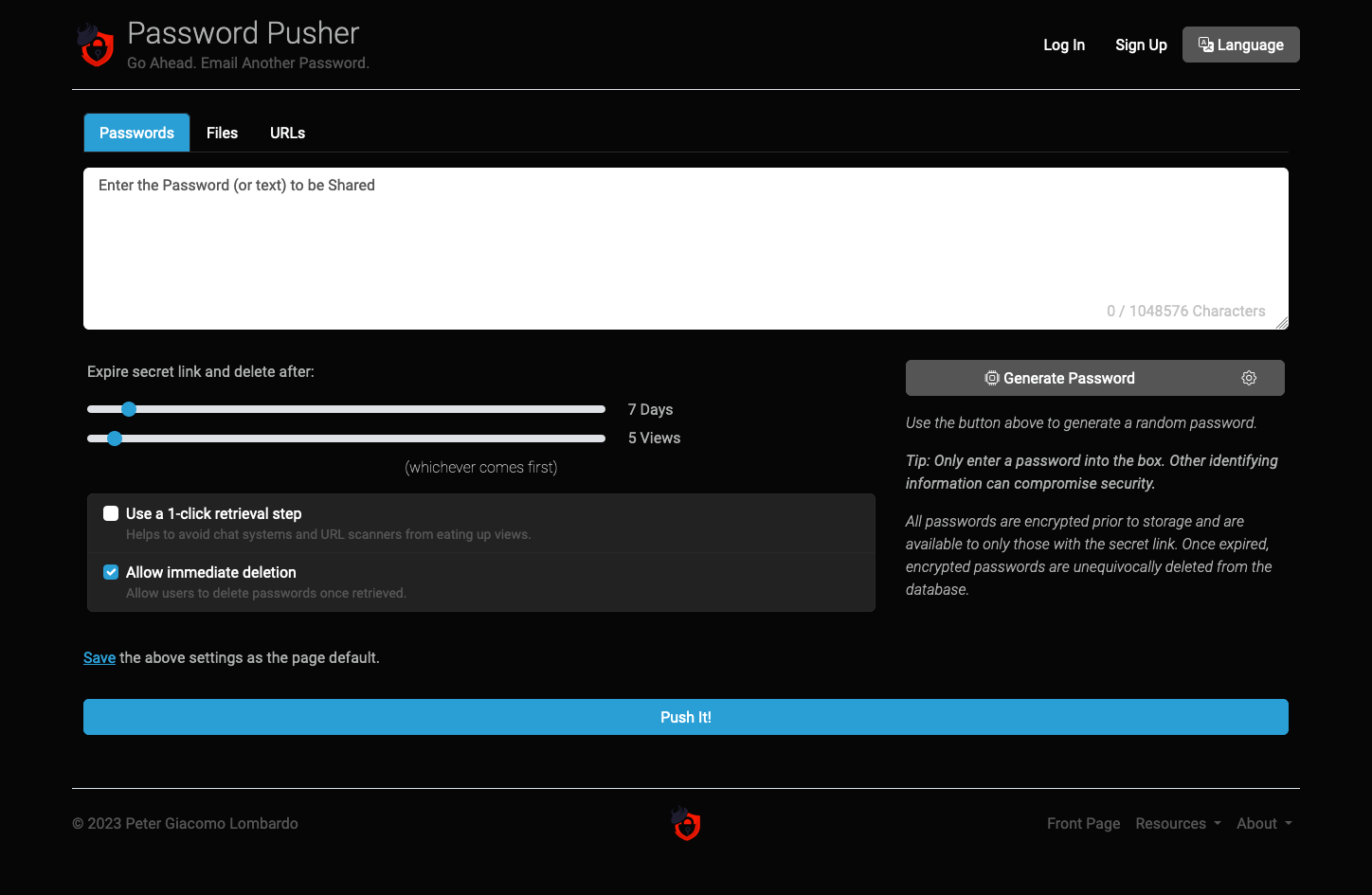
Theme Gallery


























Available Themes
The following themes are available:
cerulean, cosmo, cyborg, darkly, flatly, journal, litera, lumen, lux, materia, minty, morph, pulse, quartz, sandstone, simplex, sketchy, slate, solar, spacelab, superhero, united, vapor, yeti, zephyr
Setting a Theme
To specify a theme for your Password Pusher instance, set the PWP__THEME environment variable.
Important: The theme must be set via the PWP__THEME environment variable (not in settings.yml). This is because theme selection happens at boot time, before the application configuration is fully loaded.
Boot Time: When setting a theme, asset precompilation can add 30-90 seconds to the boot process (depending on system performance). Make sure to allow this time in your health checks before declaring the container as unresponsive.
Docker Run
docker run -d \
--env PWP__THEME=quartz \
--env PWP_PRECOMPILE=true \
-p "80:80" -p "443:443" \
pglombardo/pwpush:stable
Docker Compose
services:
pwpush:
image: docker.io/pglombardo/pwpush:stable
environment:
PWP__THEME: 'quartz'
PWP_PRECOMPILE: 'true'
ports:
- "80:80"
- "443:443"
From Source
export PWP__THEME=quartz
bin/pwpush asset:precompile # Manually recompile assets
bin/pwpush server
Asset Precompilation
When you change themes or add custom CSS, assets must be precompiled. The PWP_PRECOMPILE=true environment variable forces asset precompilation on container boot.
When to use PWP_PRECOMPILE=true:
- When setting a new theme
- When adding or modifying custom CSS
- When updating logo images or favicons
- After any styling changes
Note: For source code installations, run bin/pwpush asset:precompile manually after making changes.
Creating Custom Themes
You can create your own custom theme by adding a CSS file to the themes directory.
How it works:
The PWP__THEME environment variable causes the application to load a CSS file from app/assets/stylesheets/themes/{$PWP__THEME}.css. If you place a custom CSS file in that directory, you can set PWP__THEME to the filename (without the .css extension).
Steps to create a custom theme:
- Create your theme file:
- Add
app/assets/stylesheets/themes/mynewtheme.css - Base your theme on existing Bootswatch themes or create from scratch
- Add
- Set the theme:
PWP__THEME=mynewtheme - Precompile assets:
- Set
PWP_PRECOMPILE=true(Docker) or runbin/pwpush asset:precompile(source)
- Set
For Docker containers, you’ll need to mount your custom theme file:
services:
pwpush:
image: docker.io/pglombardo/pwpush:stable
environment:
PWP__THEME: 'mynewtheme'
PWP_PRECOMPILE: 'true'
volumes:
- /path/to/mynewtheme.css:/opt/PasswordPusher/app/assets/stylesheets/themes/mynewtheme.css
Reference: Look at existing themes in the repository for examples of how to structure your custom theme.
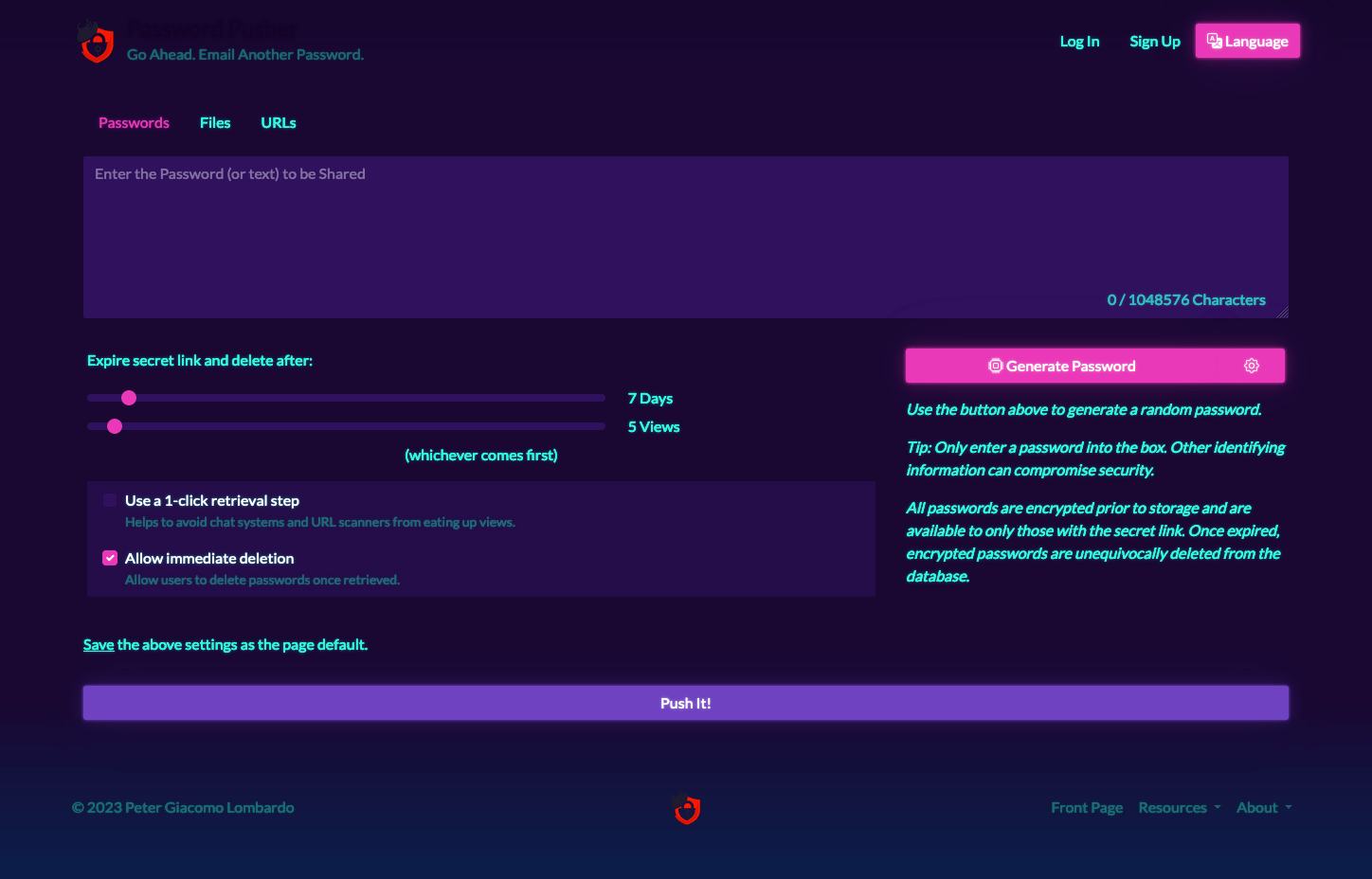
Branding
Password Pusher allows you to customize your instance with your own branding. You can set your own site title, tagline, disclaimer, and logos to match your organization’s identity.
Branding Options
To rebrand your instance, you can set the following environment variables:
| Environment Variable | Description | Default Value |
|---|---|---|
PWP__BRAND__TITLE |
Site title displayed in header | Password Pusher |
PWP__BRAND__TAGLINE |
Site tagline displayed below title | Go Ahead. Email Another Password. |
PWP__BRAND__DISCLAIMER |
Site disclaimer text (optional) | Undefined |
PWP__BRAND__SHOW_FOOTER_MENU |
Show/hide footer menu | true |
PWP__BRAND__LIGHT_LOGO |
Logo image for light theme | logo-transparent-sm-bare.png |
PWP__BRAND__DARK_LOGO |
Logo image for dark theme | logo-transparent-sm-bare.png |
Configuration Examples
Docker Compose
services:
pwpush:
image: docker.io/pglombardo/pwpush:stable
environment:
PWP__BRAND__TITLE: 'My Company Password Pusher'
PWP__BRAND__TAGLINE: 'Secure password sharing for your team'
PWP__BRAND__DISCLAIMER: 'This service is for internal use only.'
PWP__BRAND__LIGHT_LOGO: 'https://cdn.example.com/logos/light-logo.png'
PWP__BRAND__DARK_LOGO: 'https://cdn.example.com/logos/dark-logo.png'
Environment Variables
export PWP__BRAND__TITLE='My Company Password Pusher'
export PWP__BRAND__TAGLINE='Secure password sharing for your team'
export PWP__BRAND__DISCLAIMER='This service is for internal use only.'
Logo Images
You can specify logo images using either:
- Fully qualified HTTP(s) URLs (easiest) - Recommended for production
- Relative paths - For images mounted inside the container
Using External URLs (Recommended)
The easiest approach is to host your logos on a CDN or web server and reference them via URL:
environment:
PWP__BRAND__LIGHT_LOGO: 'https://cdn.example.com/logos/light-logo.png'
PWP__BRAND__DARK_LOGO: 'https://cdn.example.com/logos/dark-logo.png'
Benefits:
- No need to mount volumes
- Easy to update logos without restarting containers
- Better performance with CDN hosting
Using Mounted Volumes
If you prefer to store logos locally, mount a directory containing your logo images:
Docker Run:
docker run -d \
-p "80:80" -p "443:443" \
-v /var/lib/pwpush/logos:/opt/PasswordPusher/public/logos:ro \
--env PWP__BRAND__LIGHT_LOGO=/logos/light-logo.png \
--env PWP__BRAND__DARK_LOGO=/logos/dark-logo.png \
pglombardo/pwpush:stable
Docker Compose:
services:
pwpush:
image: docker.io/pglombardo/pwpush:stable
volumes:
- /var/lib/pwpush/logos:/opt/PasswordPusher/public/logos:ro
environment:
PWP__BRAND__LIGHT_LOGO: '/logos/light-logo.png'
PWP__BRAND__DARK_LOGO: '/logos/dark-logo.png'
Note: The path /opt/PasswordPusher/public/logos is where logos should be mounted. Use relative paths (starting with /logos/) in your environment variables.
Logo Recommendations:
- Format: PNG with transparency (recommended) or SVG
- Size: 200-300px width for best results
- Light theme logo: Use a dark logo on transparent background
- Dark theme logo: Use a light logo on transparent background
Favicons
You can customize the application favicons by replacing the default icons with your own assets. Favicons are used in:
- Browser tabs
- Bookmarks
- Browser history
- Mobile home screen icons
- Browser history
Recommended Sizes:
- At minimum, set
icon_57x57andicon_96x96for basic functionality - For full support across all devices and browsers, configure all sizes listed below
Creating Favicons:
Use online icon generators to create favicon sets from a single image:
These tools will generate all required sizes from a single source image.
Favicon Environment Variables:
| Environment Variable | Size | Default Value | Use Case |
|---|---|---|---|
PWP__BRAND__ICON_16x16 |
16×16 | favicon-16x16.png |
Browser tab (standard) |
PWP__BRAND__ICON_32x32 |
32×32 | favicon-32x32.png |
Browser tab (high DPI) |
PWP__BRAND__ICON_96x96 |
96×96 | favicon-96x96.png |
Android home screen |
PWP__BRAND__ICON_57x57 |
57×57 | apple-icon-57x57.png |
iOS home screen (standard) |
PWP__BRAND__ICON_60x60 |
60×60 | apple-icon-60x60.png |
iOS home screen |
PWP__BRAND__ICON_72x72 |
72×72 | apple-icon-72x72.png |
iPad home screen |
PWP__BRAND__ICON_76x76 |
76×76 | apple-icon-76x76.png |
iPad home screen (high DPI) |
PWP__BRAND__ICON_114x114 |
114×114 | apple-icon-114x114.png |
iPhone Retina |
PWP__BRAND__ICON_120x120 |
120×120 | apple-icon-120x120.png |
iPhone Retina |
PWP__BRAND__ICON_144x144 |
144×144 | apple-icon-144x144.png |
iPad Retina |
PWP__BRAND__ICON_152x152 |
152×152 | apple-icon-152x152.png |
iPad Retina |
PWP__BRAND__ICON_180x180 |
180×180 | apple-icon-180x180.png |
iPhone 6+ |
PWP__BRAND__ICON_192x192 |
192×192 | android-icon-192x192.png |
Android home screen |
PWP__BRAND__MS_ICON_144x144 |
144×144 | ms-icon-144x144.png |
Windows tile |
Configuration Example:
environment:
PWP__BRAND__ICON_16x16: 'https://cdn.example.com/favicons/favicon-16x16.png'
PWP__BRAND__ICON_32x32: 'https://cdn.example.com/favicons/favicon-32x32.png'
PWP__BRAND__ICON_96x96: 'https://cdn.example.com/favicons/favicon-96x96.png'
# ... other sizes
Note: Instead of environment variables, you can also use configuration via YAML file for easier management.
Custom CSS
Password Pusher supports adding custom CSS to override or extend built-in themes. The application loads a custom.css file located at app/assets/stylesheets/custom.css. This file is loaded last, so it takes precedence over all built-in themes and styling.
Use cases for custom CSS:
- Fix theme-specific display issues
- Add custom styling beyond what themes provide
- Override specific theme elements
- Add organization-specific branding elements
Important: When modifying custom CSS, you must set PWP_PRECOMPILE=true to ensure the changes are incorporated. This applies to both Docker containers and source installations.
Docker Run
docker run -d \
-e PWP_PRECOMPILE=true \
--mount type=bind,source=/path/to/my/custom.css,target=/opt/PasswordPusher/app/assets/stylesheets/custom.css \
-p "80:80" -p "443:443" \
pglombardo/pwpush:stable
Docker Compose
services:
pwpush:
image: docker.io/pglombardo/pwpush:stable
ports:
- "80:80"
- "443:443"
environment:
PWP_PRECOMPILE: 'true'
volumes:
- type: bind
source: /path/to/my/custom.css
target: /opt/PasswordPusher/app/assets/stylesheets/custom.css
From Source
- Edit
app/assets/stylesheets/custom.cssdirectly - Run
bin/pwpush asset:precompileto compile assets - Restart the application
Example Custom CSS:
/* Override navbar background */
.navbar {
background-color: #your-brand-color !important;
}
/* Custom button styling */
.btn-primary {
border-radius: 8px;
font-weight: 600;
}
/* Fix theme-specific font issues */
body {
font-family: 'Your Font', sans-serif;
}
Note: Use !important sparingly and only when necessary to override theme styles.
Premium
The Premium version of Password Pusher (available at pwpush.com) includes all open source rebranding features plus the ability to fully customize push delivery pages.
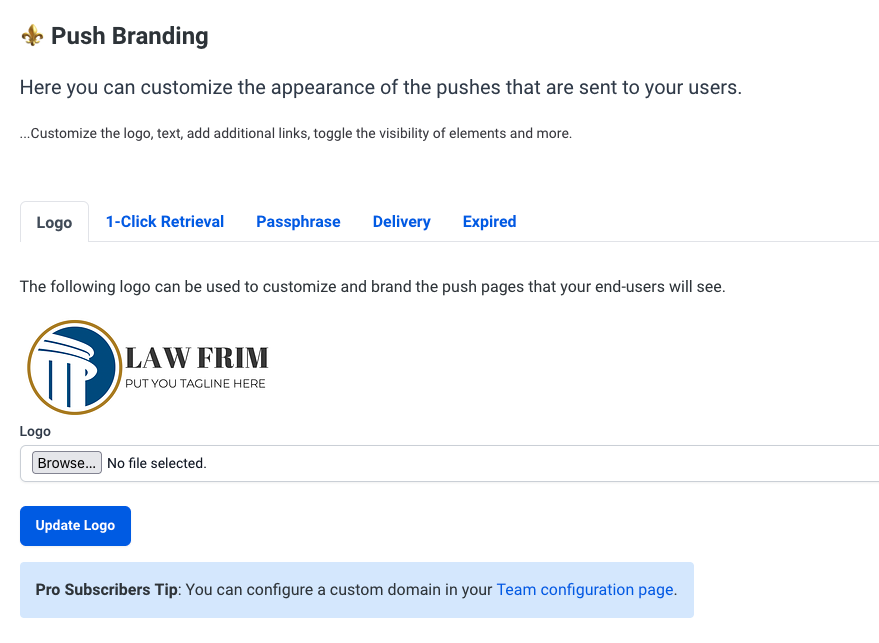
Premium Branding Features
Premium subscribers can brand the following push pages:
- 1-Click Retrieval - The initial page users see before accessing the push
- Passphrase - The passphrase entry page for protected pushes
- Push Delivery - The page where push content is displayed
- Push Expired - The page shown when a push has expired
Accessing Branding Configuration
Once subscribed to the Premium plan, access the Branding configuration page from your account settings:

From there, you can configure and customize all push pages according to your needs, including:
- Custom logos and images
- Custom colors and styling
- Custom text and messaging
- Branded email templates
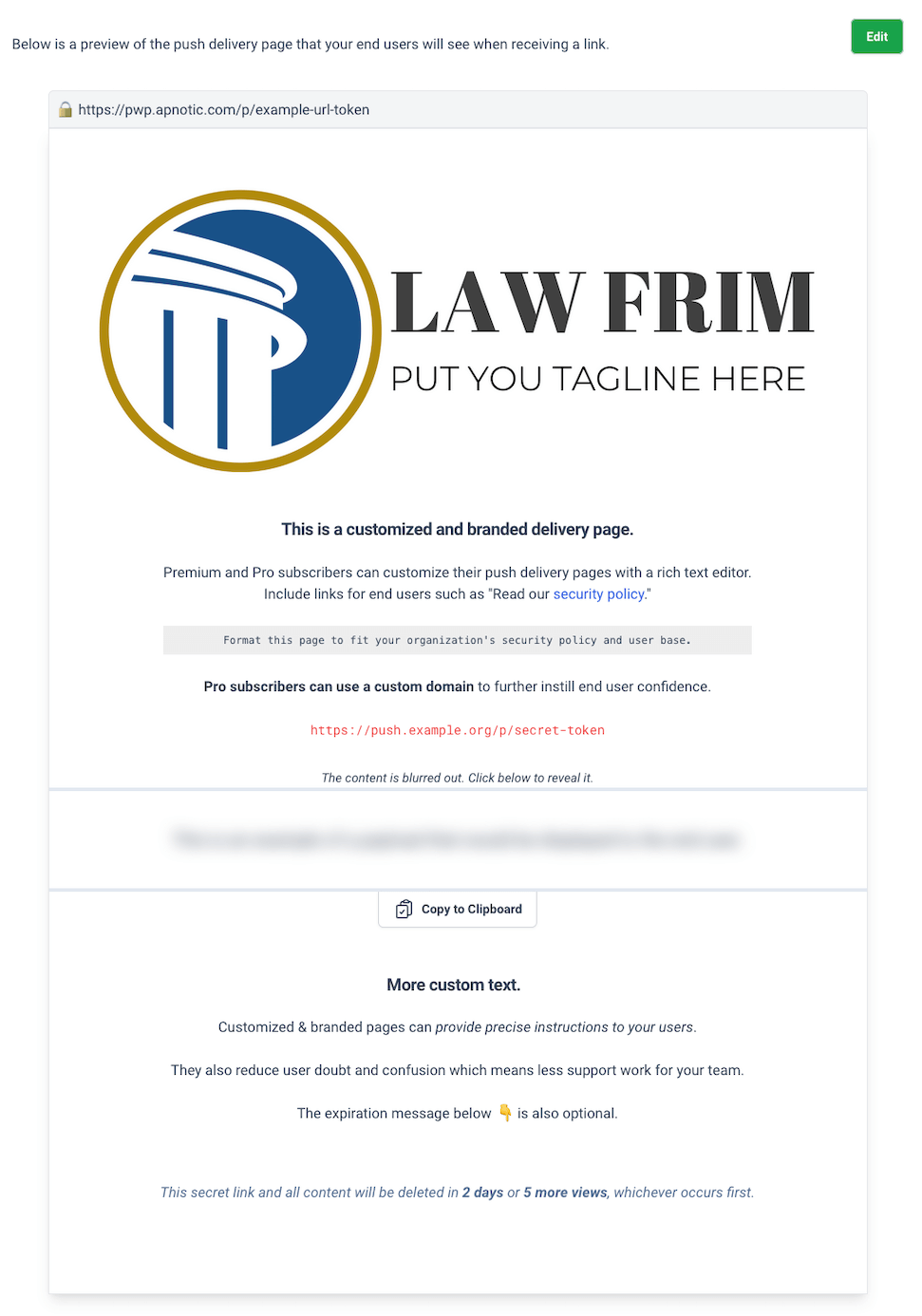
Example
Below is an example of a customized push delivery page:

For more screenshots and details about Premium features, see the Pipeline: New Features page.
Pro
The Pro version of Password Pusher (available at pwpush.com) includes all Premium features plus custom domain support for team deployments.
Custom Domain
As a Pro subscriber, you can deliver pushes using a custom company or organization domain. This feature allows you to:
- Improve end user confidence with your branded domain
- Enhance brand identity in push URLs
- Work in teams with shared branding
Example: Instead of https://pwpush.com/p/abc123, your pushes can use https://pwp.yourdomain.com/p/abc123

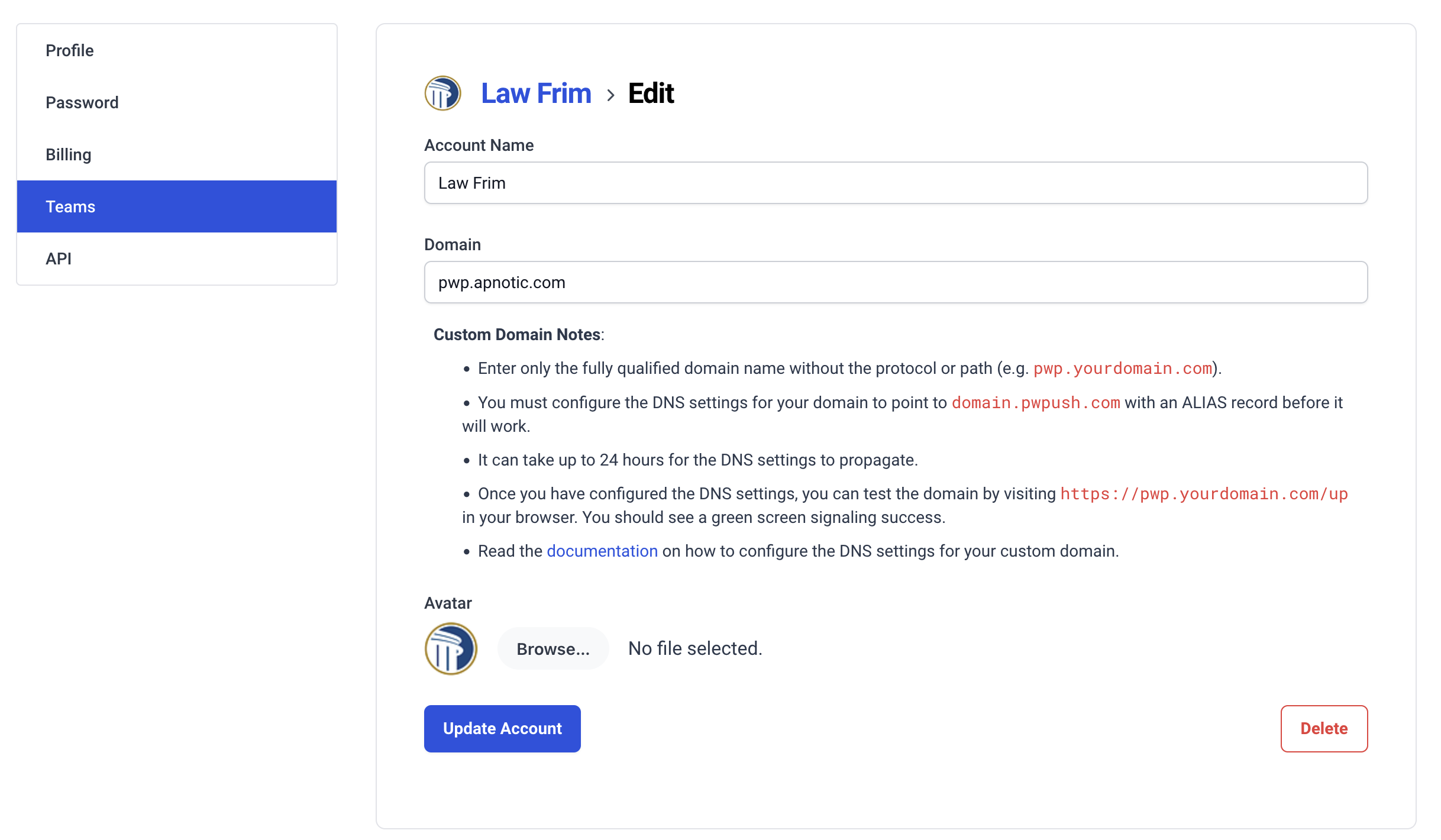
Adding a Custom Domain
To add a custom domain:
- Navigate to your account edit page
- Find the “Custom Domain” section
- Enter the fully qualified domain name without the protocol or path
Example: For https://pwp.yourdomain.com, enter only pwp.yourdomain.com

Best Practice: Use a subdomain dedicated to Password Pusher (e.g., pwp.yourdomain.com or password.yourdomain.com) rather than your main domain.
Configuring DNS
Before your custom domain can be used, you must configure DNS to point to Password Pusher’s servers.
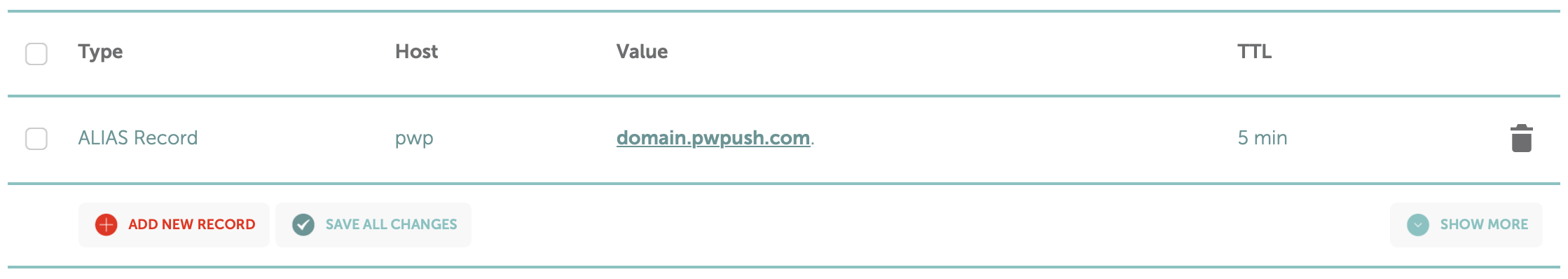
DNS Record Configuration
Create either an ALIAS or CNAME record pointing your custom domain to domain.pwpush.com:
ALIAS Record (Preferred):
- Works at the root domain level
- Not all DNS providers support ALIAS records
CNAME Record:
- Works for subdomains
- Supported by all DNS providers
- Cannot be used at the root domain (use ALIAS instead)
Example ALIAS Record:

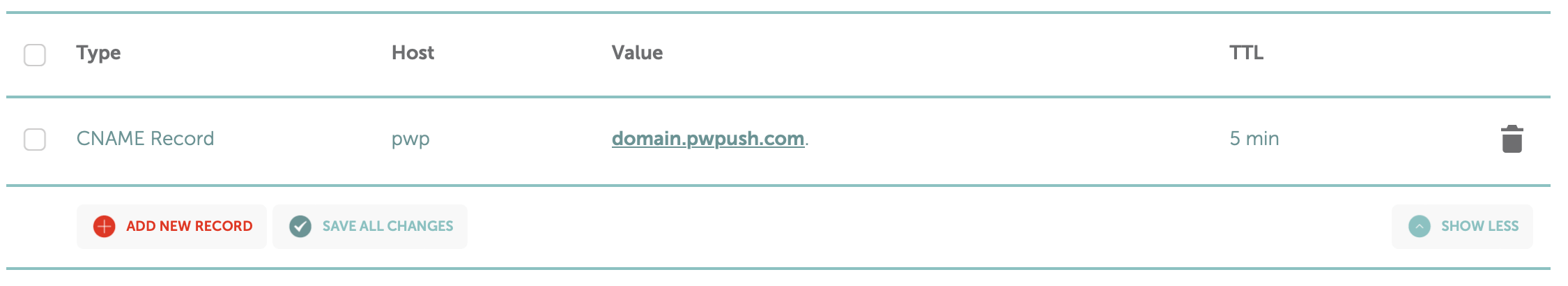
Example CNAME Record:

Important: Use either ALIAS or CNAME, but not both. If your DNS provider doesn’t support ALIAS records, use CNAME instead.
DNS Propagation
DNS changes can take up to 24 hours to propagate globally, though typically it’s much faster (15 minutes to a few hours).
Note: After configuring DNS, wait for propagation before testing. You can check DNS propagation using tools like whatsmydns.net.
Testing Your Domain
Once DNS has propagated, test your custom domain by visiting:
https://pwp.yourdomain.com/up
Success Indicator: Upon success, you will see a green screen:

This green screen indicates that:
- DNS is correctly configured
- SSL/TLS certificate is active
- The domain is ready for use
SSL/TLS
SSL/TLS setup is automatic - no manual configuration required. Password Pusher uses Let’s Encrypt to automatically generate and renew SSL certificates for your custom domain.
The green screen shown in the testing section confirms that SSL/TLS is properly configured and active.
Certificate Renewal: Certificates are automatically renewed before expiration. No action is required on your part.
Troubleshooting
Domain not working:
- Verify DNS has propagated (use whatsmydns.net)
- Check that your DNS record points to
domain.pwpush.com - Ensure you entered the domain correctly (no protocol, no path)
SSL/TLS issues:
- Wait 5-10 minutes after DNS propagation for certificate generation
- Clear your browser cache
- Try accessing the domain in an incognito/private window
Need Help? If you encounter any issues, questions, or problems, feel free to contact support.
See Also
- Configuration Strategies - Learn how to set environment variables
- Installation Guide - Set up Password Pusher
- Premium Features - Learn about Premium plan features